La velocidad de carga de una web es un aspecto que puede ser definitivo para cualquier empresa. Aunque es un factor que para los no iniciados en el mundo web parece trivial, tiene muchas implicaciones tanto para el usuario como a nivel SEO (posicionamiento orgánico en buscadores). La experiencia de usuario tiene mucho que ver con la facilidad para acceder a una web y sus contenidos. Y la velocidad, sin duda, hace las webs más accesibles. Si un posible cliente carga nuestra web rápido y puede navegar fácilmente por ella, obtendrá una buena experiencia de usuario. Si por el contrario
Pero no sólo es importante para los usuarios. Nuestro amigo Google también tiene una opinión importante al respecto. Para el gigante tecnológico la experiencia de usuario lo es casi todo. Y no es algo nuevo, ya en 2010 se incluyó como un factor importante en su algoritmo. Si a Google le parece que tu web carga lento, penalizará tu sitio y perderá posiciones en búsquedas relevantes con tu negocio.
Cómo mejorar la velocidad de carga de una web
En primer lugar, antes de hacer una web es necesario contar con un hosting o alojamiento adecuado. La velocidad de carga depende en primera instancia de la velocidad con la que tu hosting ofrece la web. Por tanto, nada de alojamientos gratuitos o que no ofrezcan solvencia. Existen buenos proveedores de hosting tanto a nivel nacional como internacional. No vamos a hacer publicidad de ninguno pero una pequeña investigación te dará muchos datos interesantes.
Con el hosting elegido, ¿qué tecnología vas a utilizar en tu web? En Halter somos auténticos fans declarados de WordPress. Es un CMS muy sencillo que permite una personalización espectacular. Además, existe una gran comunidad de programadores que ponen su trabajo de forma gratuita en forma de plugins para añadir funcionalidades muy rápidamente. Por otro lado, los desarrolladores de plantillas o templates han conseguido que los diseños resulten profesionales y se puedan adaptar a la imagen de cualquier marca. Además, con un pequeño trabajo de personalización de un diseñador sobre la plantilla, puedes obtener una web única sin necesidad de invertir en desarrollos ad hoc. Todo ello, con diseños adaptados para tener una velocidad de carga muy aceptable.
Otro aspecto a tener en cuenta es el tamaño de las imágenes utilizadas. Si las imágenes pesan mucho, la web se verá resentida en consecuencia. Antes de subir una imagen, intenta optimizar al máximo su tamaño. Si no tienes conocimiento de edición, puedes utilizar alguna herramienta online: TinyPNG, Compress JPEG o Optimizilla son solo unos ejemplos.
¿Cómo puedo saber si mi velocidad es buena?
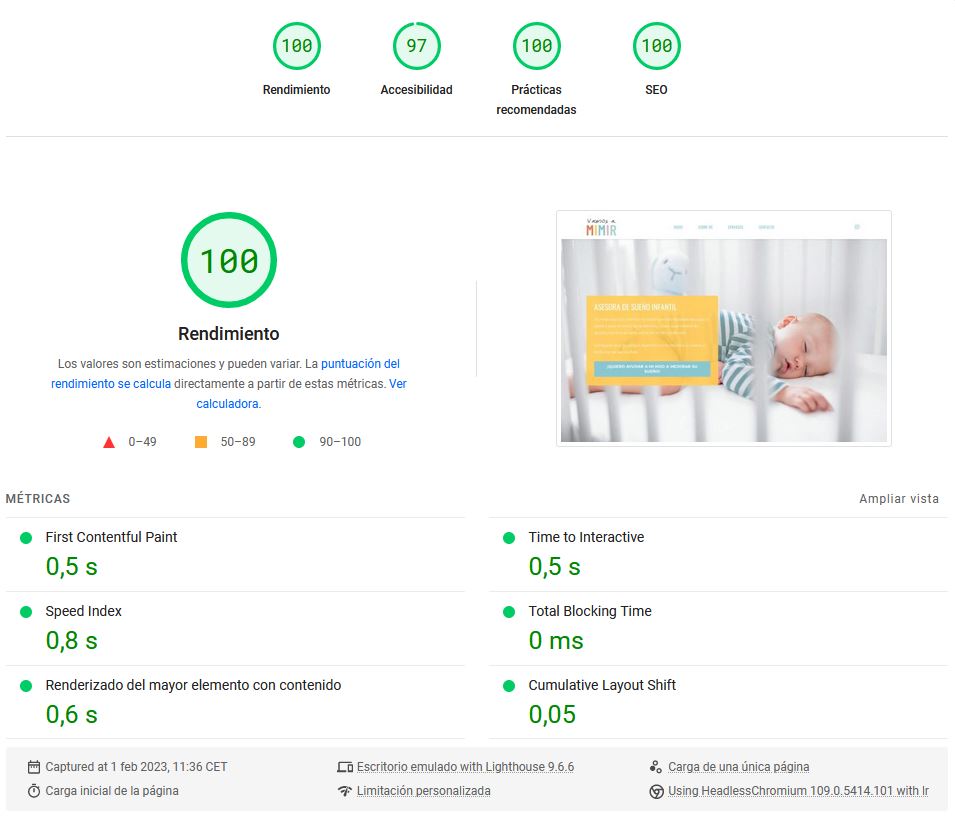
Aquí también tenemos gran cantidad de herramientas a las que acudir. Pero, como siempre, vamos a recurrir a Google como nuestro «gurú». PageSpeed Insights es la herramienta para medir la velocidad de carga de una web más popular. Te ofrece información a muchos niveles. Utilizaremos la web de Vamos a mimir como ejemplo (evidentemente, es una web hecha por Halter).

Como puedes ver, Google premia esta web con un 100/100 en rendimiento. ¿Cómo lo hemos conseguido? Eligiendo un template de WordPress bien optimizado, aplicando una reducción de recursos CSS y Java, una optimización de las imágenes utilizados y un plugin de caché. Si todos estos términos te suenan demasiado extraños, te recomendamos delegar el diseño web de tu sitio. Y conocemos a unos chicos adecuados para ellos, ¿te imaginas quiénes son?